The outside of a web page
Unseen is unloved. This certainly applies to the outside of a web page. But does a web page have an outside? A short introduction to Open Graph.

The outside
The technical name for this outside is Open Graph (og). This is a technical term for a collection of information that is invisibly inserted into a web page. And it is this information that is used when you view the page from the outside. Like a label.
Like a label or packaging
On social media, when you share a page, this label is highly visible. So for example on Facebook, LinkedIn, Pinterest or Twitter. But also if you forward a page via WhatsApp, Messenger or iMessage.
A good label makes a huge difference to the presentation on the channels, of course. Especially the image. And the application of such an image requires some extra care and work. This image does not fit into a page in the same way as the texts do, but has to be placed separately (just like normal images) and then referenced.
Open Graph image
How you work with the image when creating a page depends very much on the tool you use to create it. Usually it is an extra option next to the page where you can fill in fields and add the image. I will give a short example to give you an idea, and then indicate what is a good size for the image.
Example of adding an image
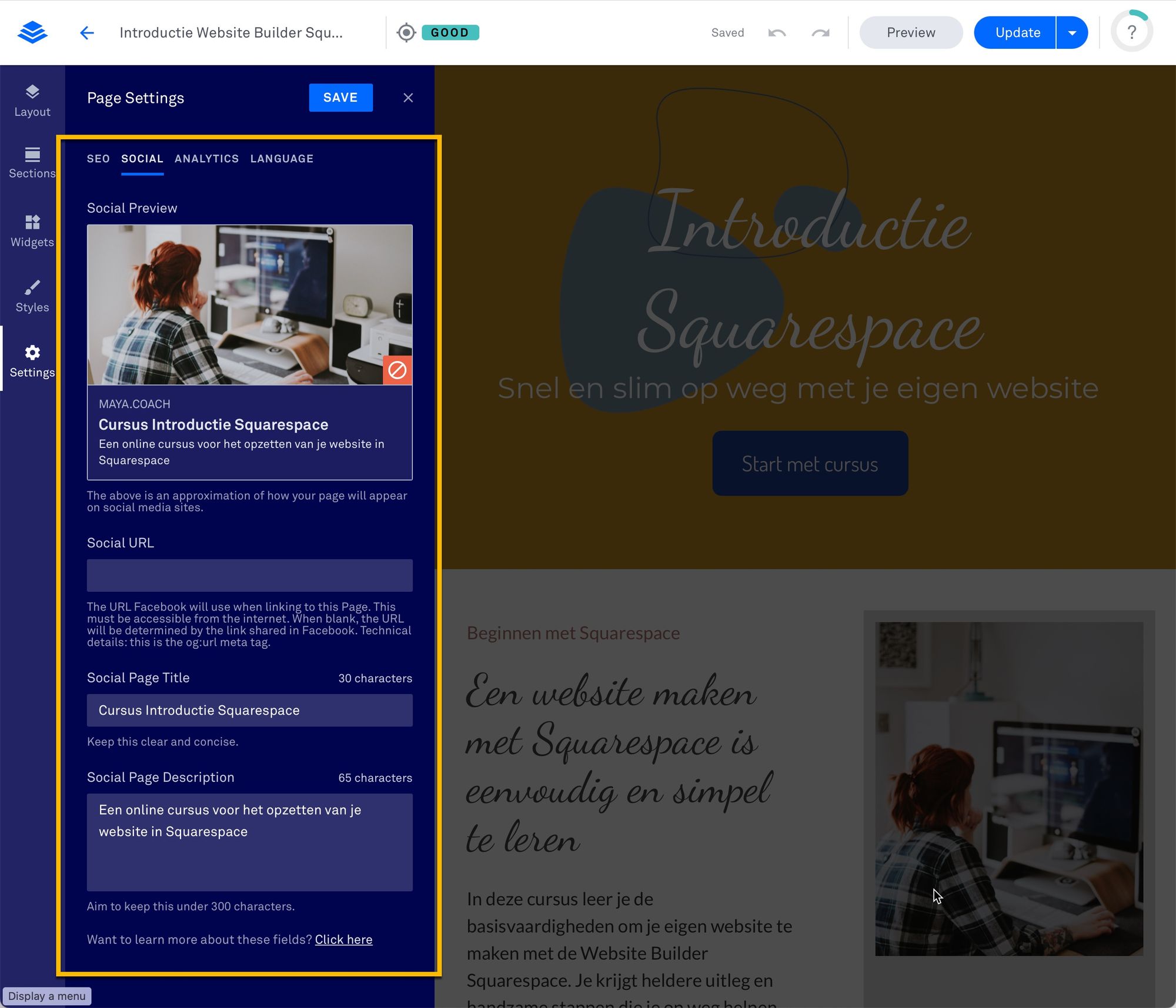
As an example, I'll take a landing page that I made for an online course Introduction Squarespace. I made that landing page in Leadpages. On that page, under Page Settings, I find a tab called Social and there is the option to add an image, title, and description.

When published, this does not produce a visible result, but in the code you can find the text and the reference to the image (as metadata). Open Graph information is also a factor in the best possible find-ability (SEO).
Visible when sharing
If I now share the page, the information will become visible. I will give examples. Starting with this reference here:
https://maya.coach/cursus-introductie-squarespace/
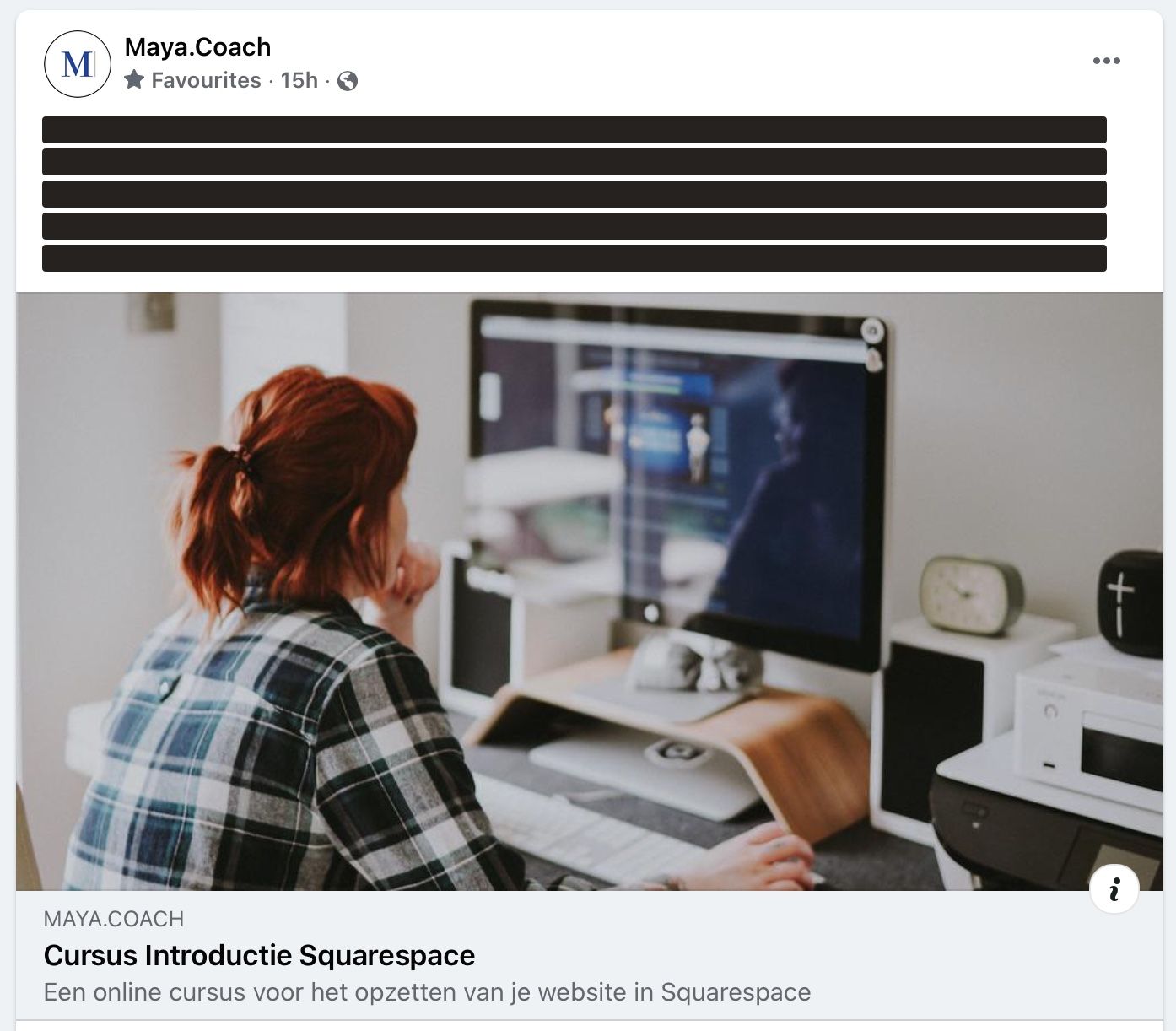
And when sharing on Facebook, it looks like this:

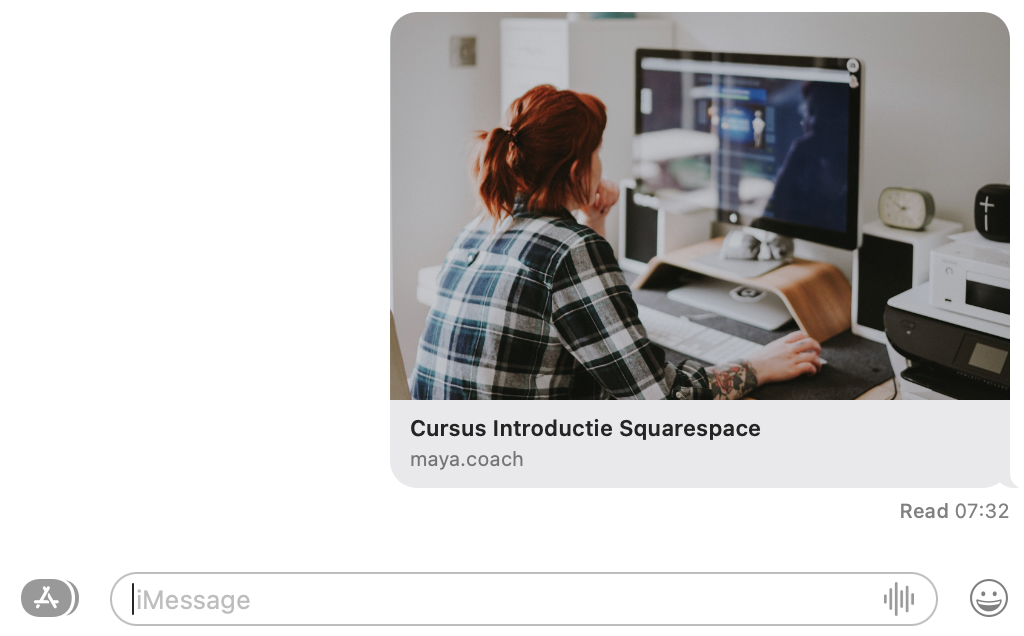
And iMessage:

A technically correct image
I use Facebook's instructions because they also invented Open Graph, and use this format:
- Landscape, wide but narrow
- 1200 pixels by 630 pixels (aspect ratio 19:10)
- Not larger than 8 MB
- Jpeg or PNG
Before posting, you can also try out the Open Graph with the Sharing Debugger.
Important outside
Now that we know how it works with web pages, you can focus on the content with love and care. When I choose the main image, I consider its complete use, also for use on the outside. I select an image that I can make landscape, portrait, or square. The outside is important, it's the first acquaintance with a web page and I better make a good first impression.
Links to Open Graph resources
The best start for further research is to check out the inventors of Open Graph, Facebook. As you can see, they don't particular care about the packaging 😉



