Creating Phone Images with Canva
With the help of Canva, you can transform ordinary screenshots into engaging phone images that captivate your audience. This article has shown you the steps to create professional-looking mockups, enhancing the visual appeal of your digital content.

As a Web Strategist, I often find myself in the position of capturing mobile phone screenshots for my website. These screenshots provide a window into the digital world, allowing others to experience the content I analyze.
In this article, I'll guide you through the process of creating captivating phone images using Canva, a versatile design tool that can turn your screenshots into polished mockups.
Section 1: Preparing Your Screenshots
Before you dive into design, you'll need the right screenshots. Here's how to prepare them:
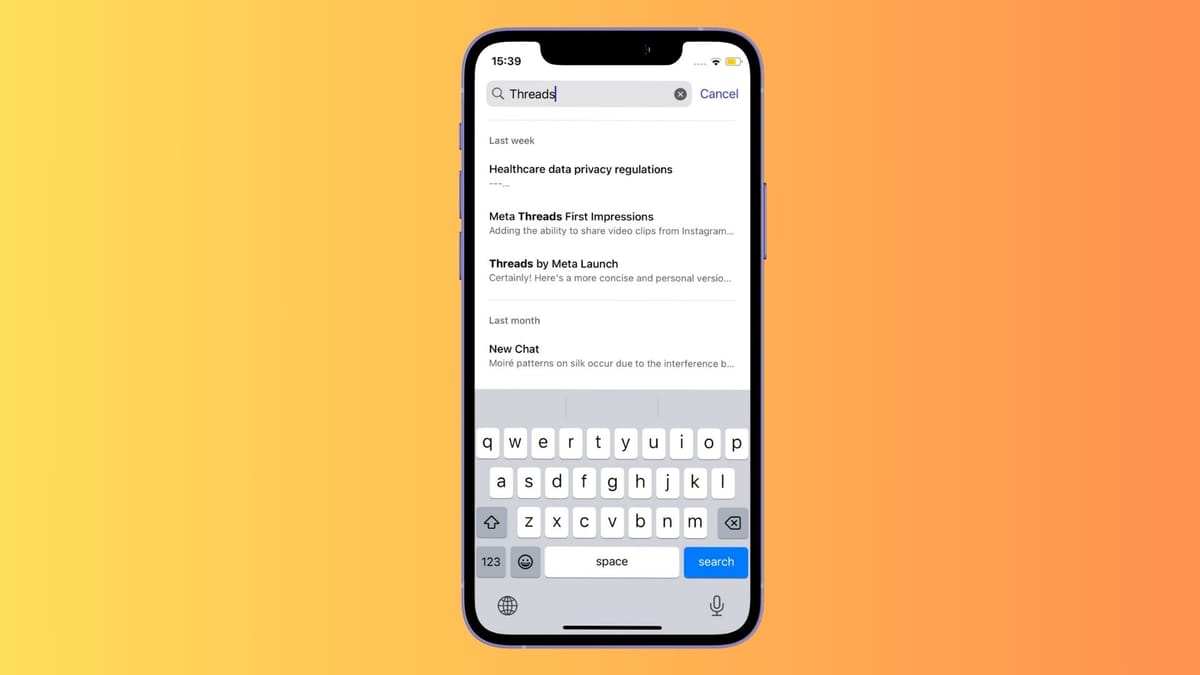
Taking iPhone Screenshots:
To take a screenshot on an iPhone, follow these steps:
- Navigate to the screen or app you want to capture.
- Press the side button and the volume up button simultaneously.
- The screen will briefly flash, indicating that a screenshot has been taken.
Now, let's move on to Canva to transform these screenshots into engaging phone images.
Section 2: Getting Started with Canva
Now that you have your screenshots ready, it's time to utilize Canva's powerful features to create stunning phone images. Here's a step-by-step guide on how to get started:
Open Canva and start a new design
Begin by opening Canva in your web browser. If you don't have an account, you can sign up for free or log in if you already have an account.
Once you're logged in, click on the "Create a design" button on the Canva dashboard. You'll be presented with various design options. For the mockup I choose presentation because it has the proper aspect ratio for my blog.
In the design options, you can also select the "Custom dimensions" option to set the canvas size according to your needs. You can choose a size that matches the aspect ratio of the screenshot or the device frame you want to use.
Upload Your Screenshot
Click on the "Uploads" tab on the left sidebar to upload the screenshot you want to showcase in your phone image. Simply drag and drop the screenshot file into Canva, and it will appear in your uploads folder.
Add Your Screenshot to the Design
Drag the uploaded screenshot from your uploads folder and drop it onto the canvas. You'll see your screenshot appear in the design.
With your screenshot on the canvas, you can now edit it to enhance its appearance. Canva provides various tools for photo editing, including options for cropping, resizing, adjusting brightness and contrast, and applying filters. Use these tools to make your screenshot look its best.
Pick a Mockup
To create the illusion of a real phone, you can use Canva's mockup feature. Click on the "Elements" tab on the left sidebar and search for "mockup" in the search bar.
Choose the mockup frame that matches the style and type of phone you want to showcase. Canva offers a variety of phone mockup options, including iPhones, Android devices, and more.
Drag and drop the selected mockup frame onto the canvas. Resize and position it to fit your screenshot within the phone frame.
Choose the Right Phone Frame:
Canva's mockup library includes different phone models and orientations. Select the one that best matches the appearance of the phone you want to showcase.
You can customize the color and orientation of the mockup frame as well to align it with your design vision.
Fine-Tune and Export
Once you've positioned your screenshot within the phone frame and adjusted all the elements to your liking, take a final look at your design. Make any necessary adjustments.
When you're satisfied with the result, click the "Download" button in the top right corner of the Canva interface to export your phone image. You can choose your preferred format (e.g., PNG or JPEG) and quality settings.
That's it! You've successfully created a stunning phone image using Canva, combining your screenshot with a realistic phone frame to showcase your digital content. This visually appealing image can be used for various purposes, including presentations, marketing materials, or website visuals.
All the Canva steps in a video:
Using Canva to create a phone mockup with a screenshot.
Testing Unavailable Devices
When it comes to capturing screenshots of phones you don't possess, you can turn to BrowserStack, as explained in my companion article on testing and previewing. BrowserStack allows you to simulate and emulate various mobile devices, making it a valuable tool for creating realistic phone images.